WEBサイト制作
創業20年の強み

弊社はホームページ制作会社とし20年目を迎えました。 誕生してからまだ35年ほどしか経っていないWEB業界において、これだけ長い間事業を継続できたのはお客様に真摯に向き合い、
信頼を得てきたからだと自負しております。
どうぞご安心してお任せ下さい。
どうぞご安心してお任せ下さい。
累計1500社以上の実績

豊富な制作実績から得られたノウハウ。 弊社ではこれまでに1500社以上のコーポレートサイト、ショッピングサイト、ポータルサイト、飲食・小売店、工業、メーカーなどのホームページの制作に携わってまいりました。
その経験とノウハウでお客様のご希望を汲み取り、ご満足頂けるホームページを制作いたします。
その経験とノウハウでお客様のご希望を汲み取り、ご満足頂けるホームページを制作いたします。
レスポンシブデザインとは?

多様化するデバイスに応じた画面ザイズの最適化弊社ではHPの制作を基本的にレスポンシブデザインにて制作しております。
レスポンシブデザインとは、PC、タブレット、スマートフォンなど、複数の異なる画面サイズに応じてWEBサイトの表示を最適化する制作方法です。
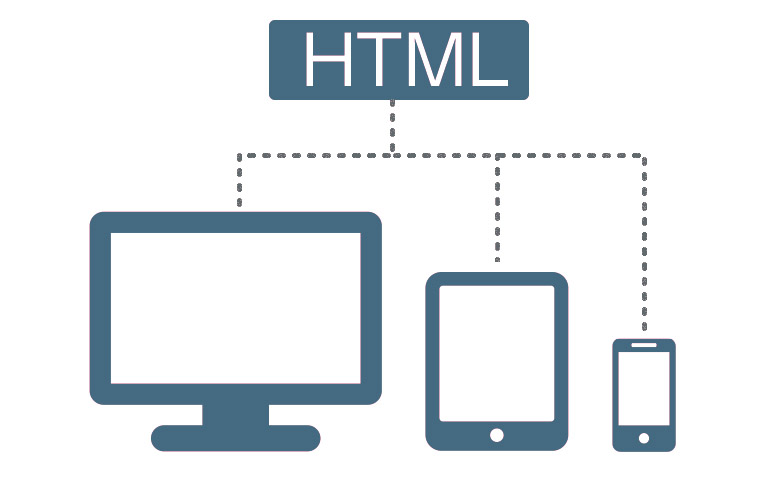
現在では、一つのHTMLファイルをCSS(スタイルシート)で画面サイズに応じて表示を切り替える方法が一般的です。
多様化するデバイスに対して、WEBサイトの表示を最適化することでユーザビリティの向上にも繋がります。
レスポンシブデザインとは、PC、タブレット、スマートフォンなど、複数の異なる画面サイズに応じてWEBサイトの表示を最適化する制作方法です。
現在では、一つのHTMLファイルをCSS(スタイルシート)で画面サイズに応じて表示を切り替える方法が一般的です。
多様化するデバイスに対して、WEBサイトの表示を最適化することでユーザビリティの向上にも繋がります。
レスポンシブデザインのメリット

更新作業の効率化と検索エンジンへの対策 レスポンシブデザインの最大のメリットはCMS(コンテンツマネジメント・システム)導入時に更新が一元管理できるようになることです。
それにより、更新作業にかかる費用や時間を大幅に削減することが可能です。(※一部のWordPressのテーマで両方更新できる場合もあります)
また、Googleはレスポンシブ化されているホームページを推奨しており、検索結果の表示が有利になると言われております。
この事からレスポンシブサイト制作への関心や需要が高まっております。
弊社ではこの流れに対応し、レスポンシブサイト制作に力を入れております。
それにより、更新作業にかかる費用や時間を大幅に削減することが可能です。(※一部のWordPressのテーマで両方更新できる場合もあります)
また、Googleはレスポンシブ化されているホームページを推奨しており、検索結果の表示が有利になると言われております。
この事からレスポンシブサイト制作への関心や需要が高まっております。
弊社ではこの流れに対応し、レスポンシブサイト制作に力を入れております。
